自己紹介
1987年生まれのWebコピーライター兼Webマーケターです。
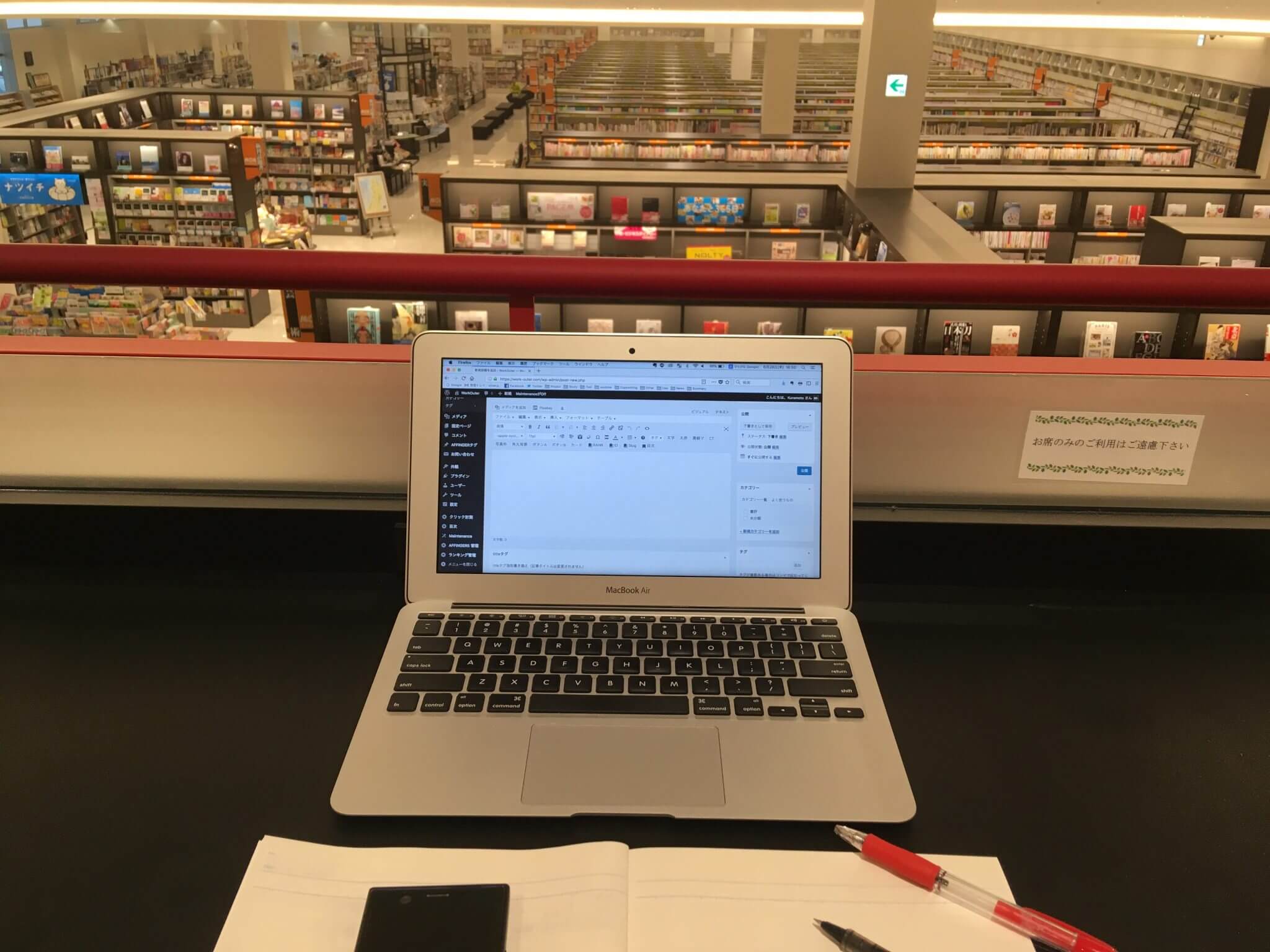
Web系のベンチャー企業にて経験を積んで、現在はフリーランスをしながらプログラミングの勉強をしています。
プログラムに触れたのは、コピーライターを目指していた時に、ライティングとWebの勉強を兼ねてWordPressでサイトを運営したのがきっかけです。
自分で作りたいorやりたいと思ったことができるレベルまでプログラミングを身に着けます。
ブログのテーマ
これから同じように独学でプログラミングを学ぶ方や、学んだ内容の定着のために以下を記録に残していきます。
- プログラミングの学習ステップ(実際の進捗)
- プログラミング関係のアウトプット(関連ニュースや制作物)
- その他(雑記)
プログラミングを覚える3つの目的
在職中に時間ができたので、前々から興味があったプログラミングをせっかくなので実務で使っているもの以外の技術も習得しようと始めました。
自分のアイデアの具現化(そして、サービスを創る)
僕が上京した目的は、事業を起こしてそれを法人化させるくらいの力を付けるためです。
企画やアイデアを考えるのは得意なので、それをライティング以外でもサービスの開発に活かします。
自分の市場価値を上げる
前職のWeb系のベンチャー企業に入社して初めて、独学で習得したWeb系のスキルが周りの人に比べて高いことに気が付きました。(今まで比べる相手がいなかったので…汗)
それから隣の席のエンジニアの同僚には、よく分からない部分などを教えてもらったりしていました。
日本の広告費は年々増えていて、その中でもWeb広告のシェアが2011年頃から急増しています。
そして、技術の進歩のおかげで広告業界とWeb業界の接点が増えてきました。
その中で、ライティングやマーケティングができるだけでなく、プログラミングができると…
メディアサイトを「分析して」、「コピーを書ける」だけでなく、「コードの実装」まで一人でこなす人材が出来上がるという目論見です。
汎用性が高くなるだけでなく、目標である「事業を起こしてそれを法人化させるくらいの力を付ける」ことを一人で完結しやすくなるため、コストも低く失敗した時の損失を下げます。
生活や仕事に活かして、理想のワークライフバランスを実現する
パソコンやスマホに関わることが多くなった現代。
IT技術を駆使して業務効率の改善や、リモートでの仕事によって仕事の形態そのものを変えることで、時間を自由に使う理想の生活を実現させます。
現在のスキルレベル
この記事を書いている2018年11月9日現在のスキルがこちらです。
| スキル | レベル | 備考 |
| HTML | ★★★☆☆ | 実務経験あり |
| CSS | ★★★☆☆ | 実務経験あり |
| PHP | ★★☆☆☆ | 基礎知識あり |
| SQL | ★☆☆☆☆ | 基礎知識あり |
| WordPress | ★★★★☆ | 実務経験あり(テーマ・プラグインの編集まで可能) |
身に付けるスキル
Laravel:PHPのフレームワーク
MySQL:データベース管理。WordPress用に
JavaScript:動的なサイトも作れるように
jQuery:JavaScriptのライブラリ。効率的にコード書くために。
python:スクレイピングやサービス開発のために。海外での言語需要を考えると今後、日本でも需要が高まるため。
これまで実践した内容について
詳しい人に聞く
実際にプログラミングを身に着けた人に勉強の仕方やカリキュラムを聞くのが一番挫折しにくいと思います。
聞く人が一人だと情報が偏りそうでしたので、エンジニアの他にも自分のロールモデルに近い状態でプログラミングのスキルを身に着けた人にも話を聞きました。
全体像などのイメージを掴む
「プログラミングは何でもできる」とはよく耳にしますが、具体期にどういうことができるのか知って全体像やイメージを掴みたかったので、プログラミングが関係する作品(漫画、海外ドラマ)を見たり、実際にプログラミングを学んだ人の本やブログなどを見たりしました。
これはモチベーションを上げるのにも役立ちました。
・王様のバイキング (ハッカー漫画)
・Mr.ロボット (ハッカー海外ドラマ)
・プログラミングは最強のビジネススキルである。(ドワンゴ監修のプログラミング本)
・Hacknet (疑似ハッカーゲーム)
・新米パパの育児留学「未経験からエンジニアへの転職体験談など “リアル” な情報を発信」
作りたいもの決める
HTMLやCSSは、WordPressでサイトを運営している過程で自然に覚えることができました。
「サイトに○○の装飾をしたい」
「この部分を○○したい」
といった具合で、その都度Google検索で調べていました。
全体像やイメージを少し掴んだので、現状のスキルとプログラミングで作りたい物を考えて、それに必要なことを学んでいきます。
学習に使用したサービス
プログラミングのカリキュラムを3分に分けられた動画学習できるサービスです。
363レッスンを5,422本の動画で提供されています。
基礎知識を覚えるだけなら、無料でまったく問題なく覚えることができるので、難しい技術を勉強する時になってからプレミアムコースに登録すると良いです。
動画学習なのでイメージを掴むのにも役に立ちました。
実際にコードを打ちながら、勉強できるサービスです。
コードを打つ前にその単元毎の解説から始まり、コード打つ画面でもヒントも見ることができるので初学者に優しい設計です。
また、各プログラミング言語やスキルがゲームのパラメーターのようになっていてキャラクターを育てるように楽しみながら勉強できます。
初学者が躓きそうな部分に配慮して作られているため、ストレスを感じにくく楽しみながらプログラミングを学べます。
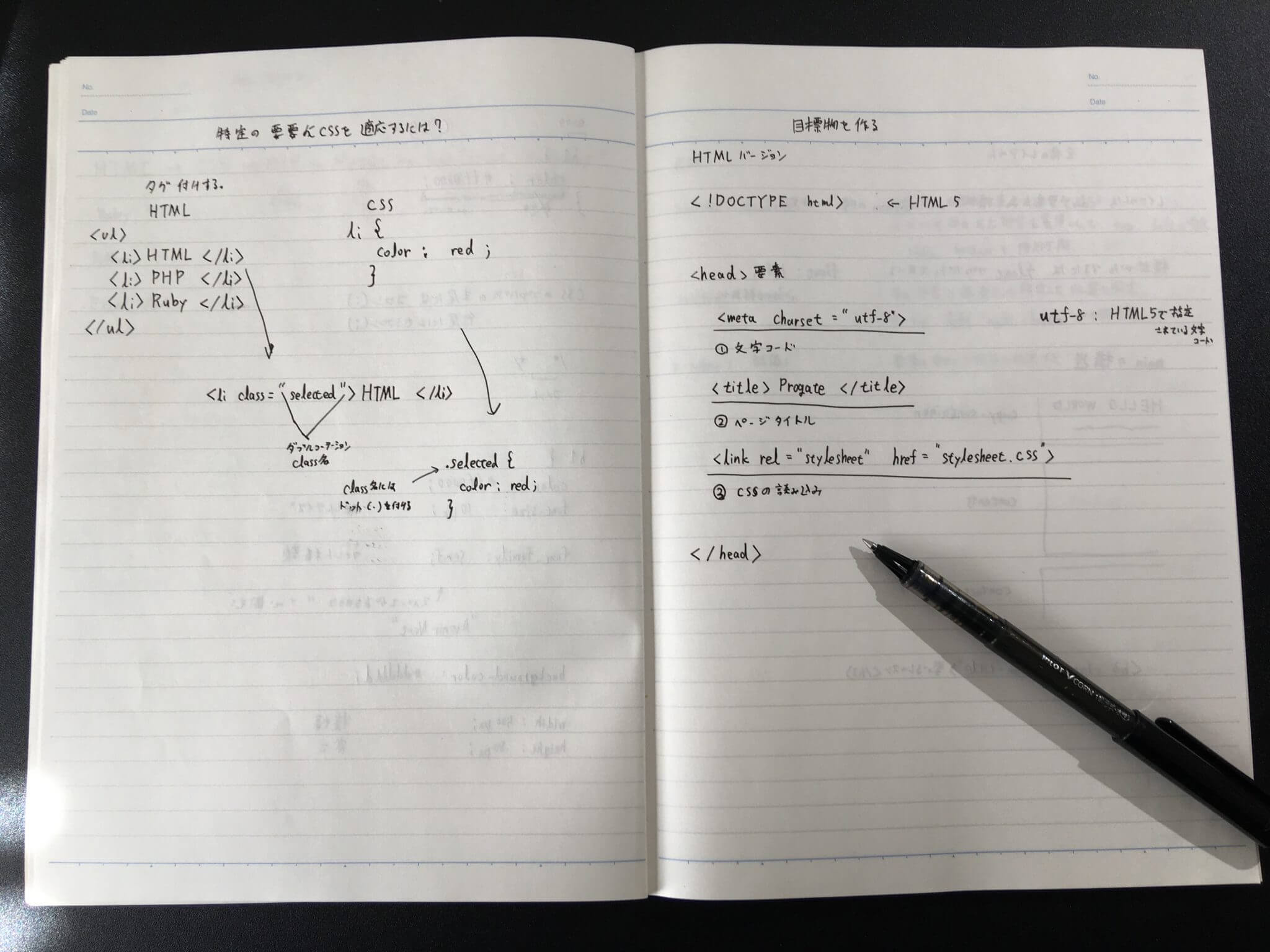
ドットインストールやProgateで学んだことはノートにまとめています。
時間がある時に今までやったことを見直すこともできますし、着実に進んでいるという自信にも繋がるからです。
また、精神科医の樺澤紫苑の『アウトプット大全』でも、アウトプットの重要性を説いています。
プログラミングを実際に学んでいる順番
実際にプログラミングを身に着けた人に話しを聞いた結果、このような順番でカリキュラム組みました。
ローカル環境設定 -> HTML -> CSS -> PHP (現在)-> MySQL -> JavaScript -> jQuery
前述のドットインストールとProgateで学んでいます。
同じようにプログラミングを学んでいる仲間を見つける
Twitterで下記のタグで検索をすると、プログラミングを学び始めの方や駆け出しのエンジニアさんを見つけることができます。
- #100DaysOfCode
- #Progate
- #駆け出しエンジニアと繋がりたい
#100DaysOfCode DAY1,2
昨日の上げ忘れ分も含めて。
HTML&CSS:「初級編」「中級編」を復習も兼ねて制覇。
PHP:繰り返し処理のcontinue文まで。使っていないと記号やら忘れてしまいますね…(^_^;)
— フルハ (@althyphen) 2018年10月20日
同じような志の方と繋がることでモチベーションも維持できますし、「どのように勉強しているか」や「エンジニアに転職するためにしていること」などの情報交換や、既に実務経験のある方にはリアルを聞くこともできます。






コメント